
Following the guidelines aids designers in respecting the platforms’ native solutions. It helps in understanding established user patterns and creating apps that fit organically into a prospective user’s habits. Knowledge of the design guidelines can increase the awareness of the UI design. Here the Bottom Navigation Bar, Search Bar, and Bottom App Bar can disappear altogether during scrolling. Material guidelines, on the other hand, suggest more options for interactive content scrolling. For a fewer number of top-level pages, it’s best to use the Bottom Navigation Bar.ĭuring content scrolling on iOS apps, the Navigation Bar gets reduced in width, and the Toolbar disappears altogether.


Suppose the number of top-level pages is more than five its best to use the Navigation Drawer.
#JUSTINMIND MATERIAL DESIGN ANDROID#
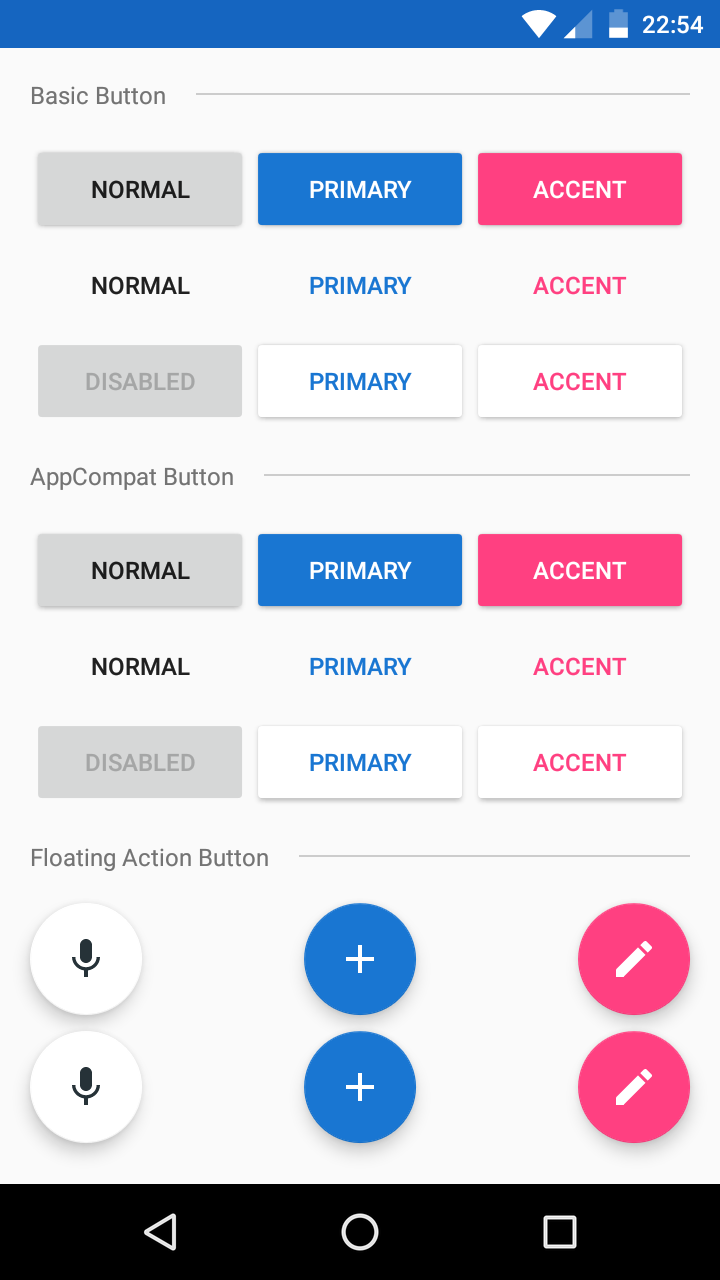
IOS platform recommends top-level navigation: via the Tab Bar, but Android apps feature three methods: the navigation drawer, the bottom navigation bar, and tabs. Many UX/UI designers have followed this trend in their design work. IOS apps place action buttons on the top title bar. Material design provides the user a real experience with its clean and direct effect. These buttons feature an icon that floats on top of the main content. Material Design on Android has introduced Floating Action Buttons. While some buttons are of higher priority or visibility, others may not be so. Instead, every iOS app screen needs to have a back button on the top left corner.Īction Buttons allow the user to take desired actions on the app. However, in iOS apps, there is no universal back button present. The back button helps users navigate back to a previous screen, and it works equally well in all apps. Google’s Android apps feature a universal navigation bar at the bottom of the UI. We use Justinmind in conjunction with other design tools and applications such as Adobe XD, sketch, and Figma. We share the prototype links with many stakeholders, designers, strategists, and other people who need to collaborate or review the design work for delivery. This navigation bar is used in other contexts, which we talk about later in this post. User Review of Justinmind: 'We use Justinmind for prototyping and quick design mockups. This is very handy and is useful within apps as well. On an Android, there is a universal nav bar at the bottom. What are some things I can do with Material Design that would make my social app different from other social apps on the play store by incorporating material design?Īn example that I refer to often is the Google I/O 2014 app, which uses a lot of material design features but I personally think it is a very limited application.One of the most common user actions on an app’s UI is moving backwards and forward between screens.

My problem is that this is beginning to look and function a lot like pre-lollipop social apps, but it just "looks" different. Incorporating Material Design Floating Action Buttons, Cards, and colors.A set of pre-designed components, including pop-up panel, stack panel, scroll box, sliding drawer and image carousel, helps you create the prototype faster. You can quickly build interactive prototypes using the drag and drop. Navigation Drawer to provide navigation for users to different views Creating interactive wireframes/prototypes is fast.
User lands on dashboard and all items are stored in cards in main feed.Easy Flat Material Design for Login - Signup.I have not seen that many apps that are social apps and utilize material design, the only example I can think of is Google+ which I personally think lacks a little bit in the design area.Ĭan anyone provide me with good guidelines for developing social apps in accordance to material design? With all this success and popularity, Justinmind’s prototyping tool had to create a SAP UI kit for anyone brave enough to design their own resource management tool. My question pertains to Google's Material Design and developing apps for that current methodology. I am actually a developer, currently also designing android apps using:


 0 kommentar(er)
0 kommentar(er)
